5 min to read
A guide for deploying and serving machine learning with model Streamlit vs Gradio

Building and training a machine learning model with good accuracy or performance is not enough. Machine learning models add real value when deployed to production and are helpful to people who are not in the machine learning field. Deploying an ML model to production involves a lot of steps and can be very complex. Sometimes it requires building a web app. To deploy an ML model as a web app, we need to create a user interface(front end) that a user can use to interact with our model.
Streamlit and Gradio are the two major libraries used in creating a user interface(UI) for a web app for deploying a machine learning model. These libraries also help in providing cloud infrastructure to deploy the web app.
Gradio
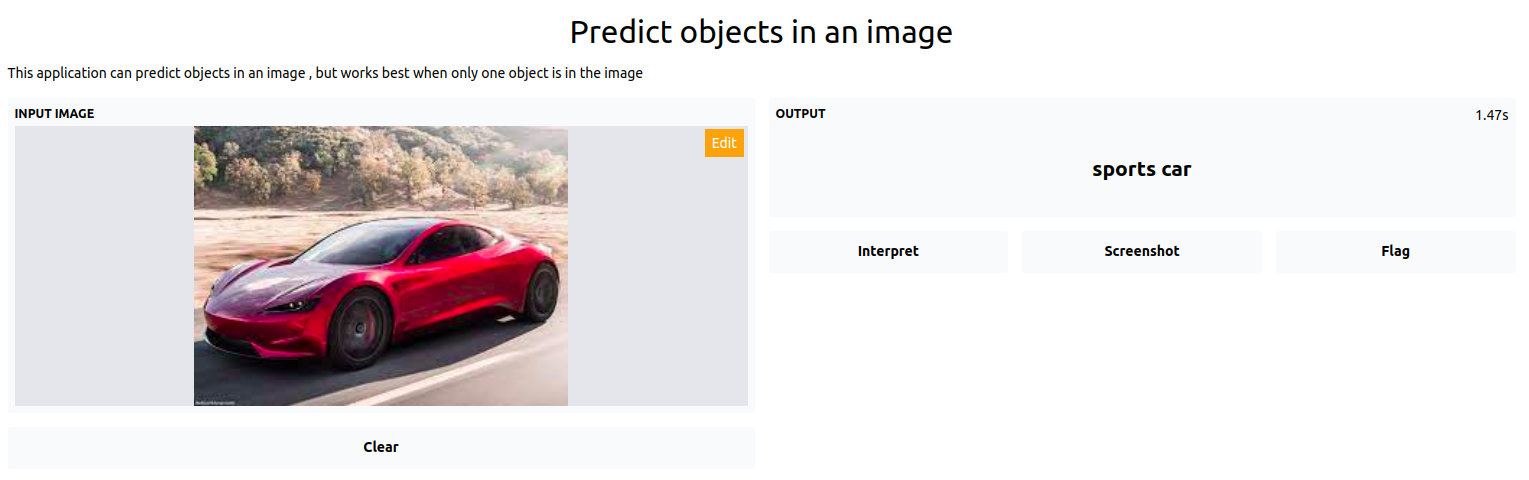
Grado offers a way to create a shareable interface for your model. Gradio allows you to quickly create customizable UI components around your TensorFlow, PyTorch models, or even arbitrary Python functions. Gradio creates a web interface that is divided into two parts. The left displays components relating to the input data, while the right displays information about the output.
Install Graido

Import Gradio

Gradio components
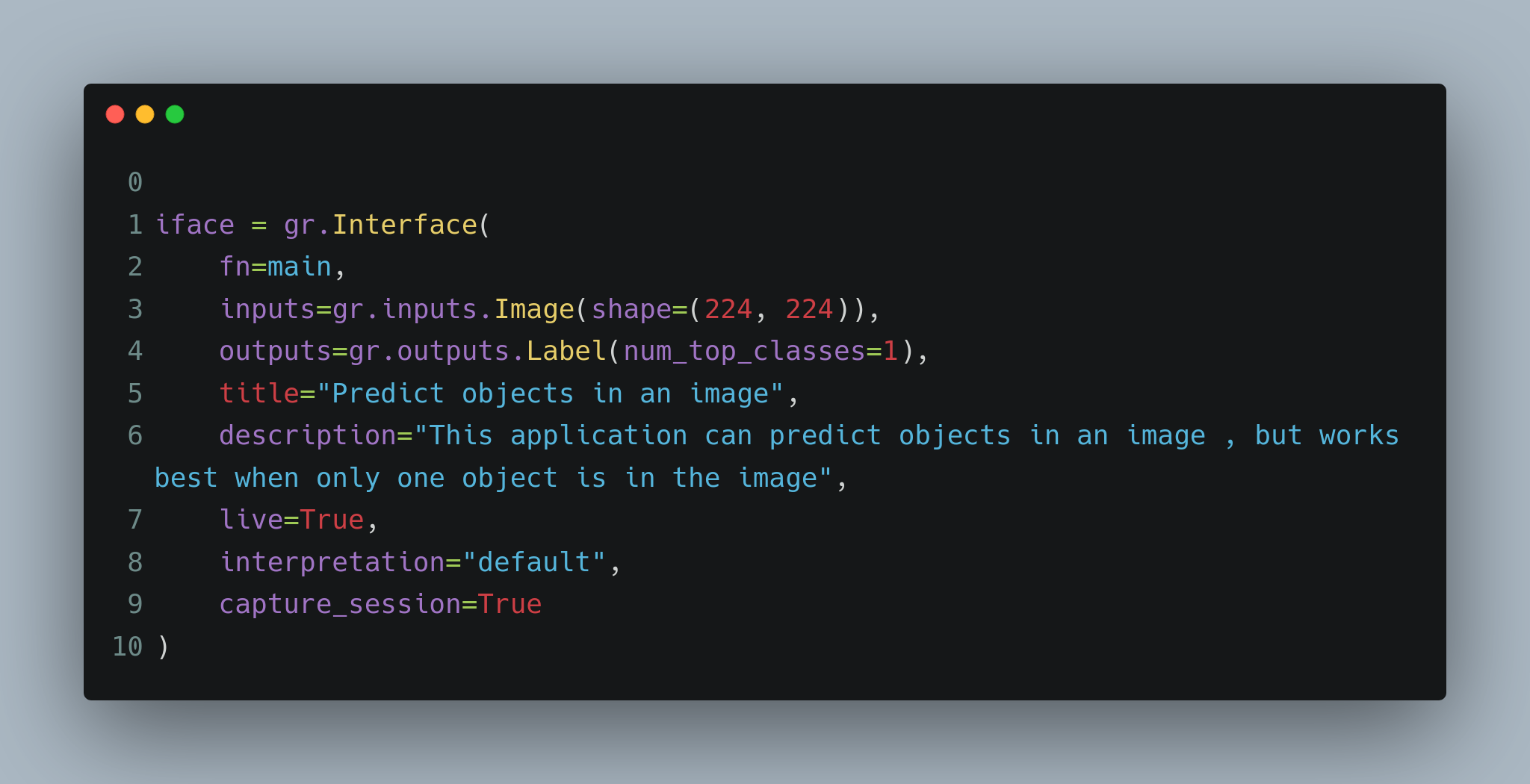
The most crucial class in Gradio is the Interface class. The Interface class have three required augments.
- Fn - the function to wrap, the function will accept the input data.
- Inputs - input component types which could be an image, textbox, checkbox, etc. You can also provide a list of inputs.
- Outputs - output component types, it have similar types to the input types.

The components in the outputs augment will display on the right side of the web page, while the components in the inputs augment will display on the left side of the image. In this example, the input is an image, and the output is the predicted label of the image produced by a machine learning model.

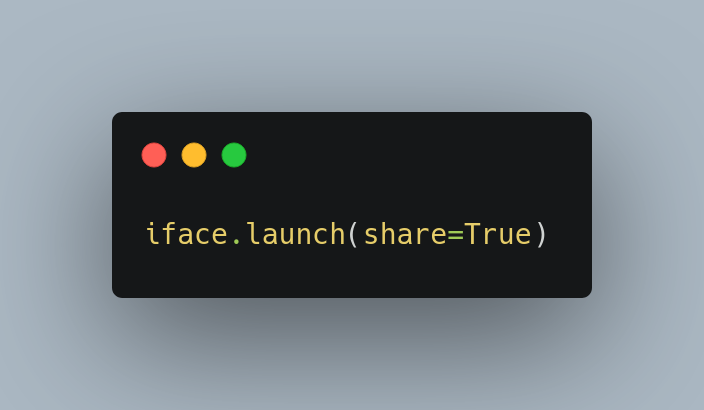
After supplying the augments to the Interface class, call the launch function. The launch function as an augment called “share”, when set to true(share=Ture), it provides a link(XXXXX.gradio.app. ) you can share with others. This link expires after 72 hours. The share augment is set to false by default, which means you can only access the web app on your local machine.
Run app
On your teminal, run the following code

Gradio Hosting
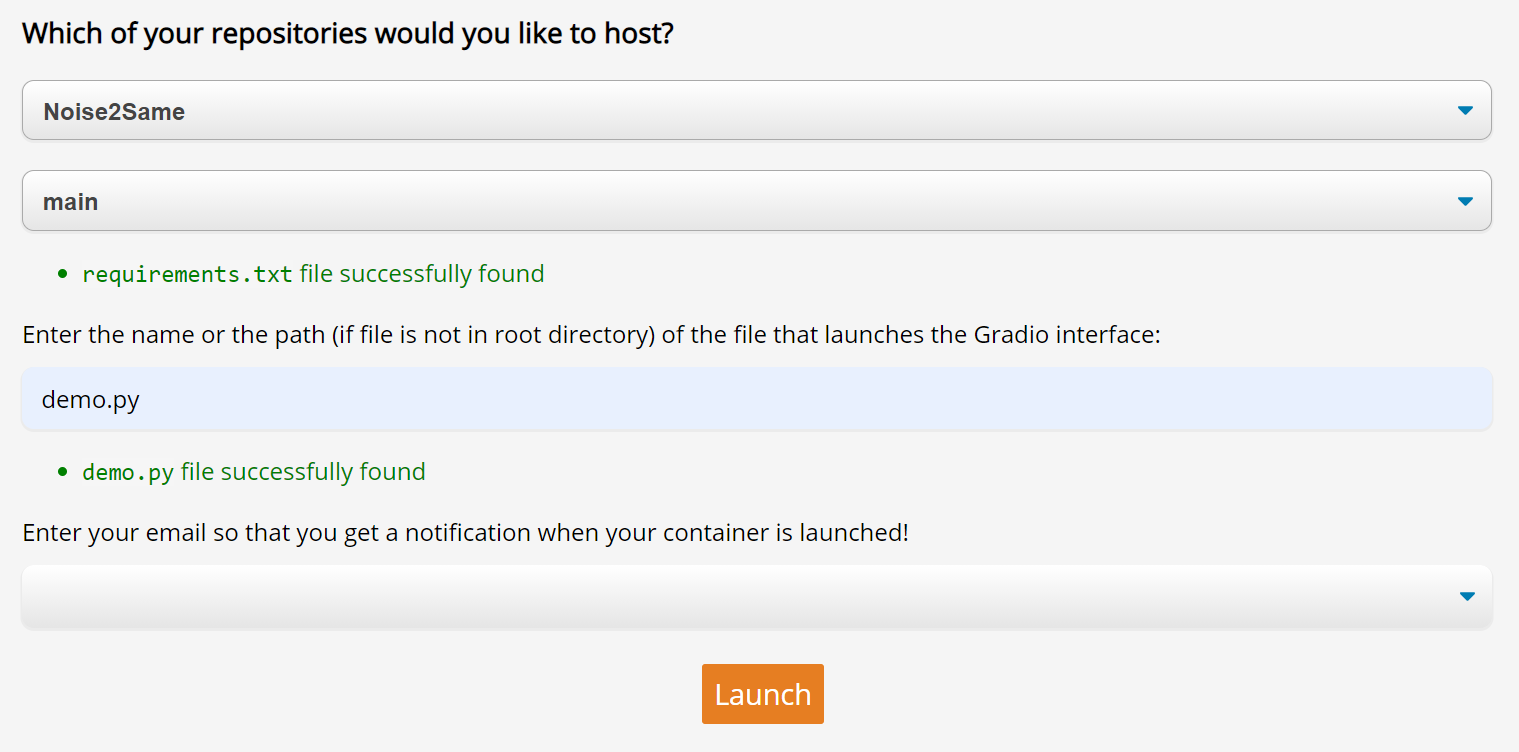
To deploy your model permanently, making your model always available, Gradio provides a service called Hosted. Hosted help you provide a permanent and persistent URL to access your model. In the background, Gradio provides a Python 3.7 container with about 1GB to 5GB ram, then clone your repository into it.
First, you need to sign in to gradio.app/hosted, connect your GitHub repo to Gradio infrastructure to deploy and host your ML model. This creates a permanent URL(link) that does not expire. When you update your Github repo, the code version deploy updates automatically. The good thing is that the URL does not change after an update. Gradio charge $7/month for Hosted.
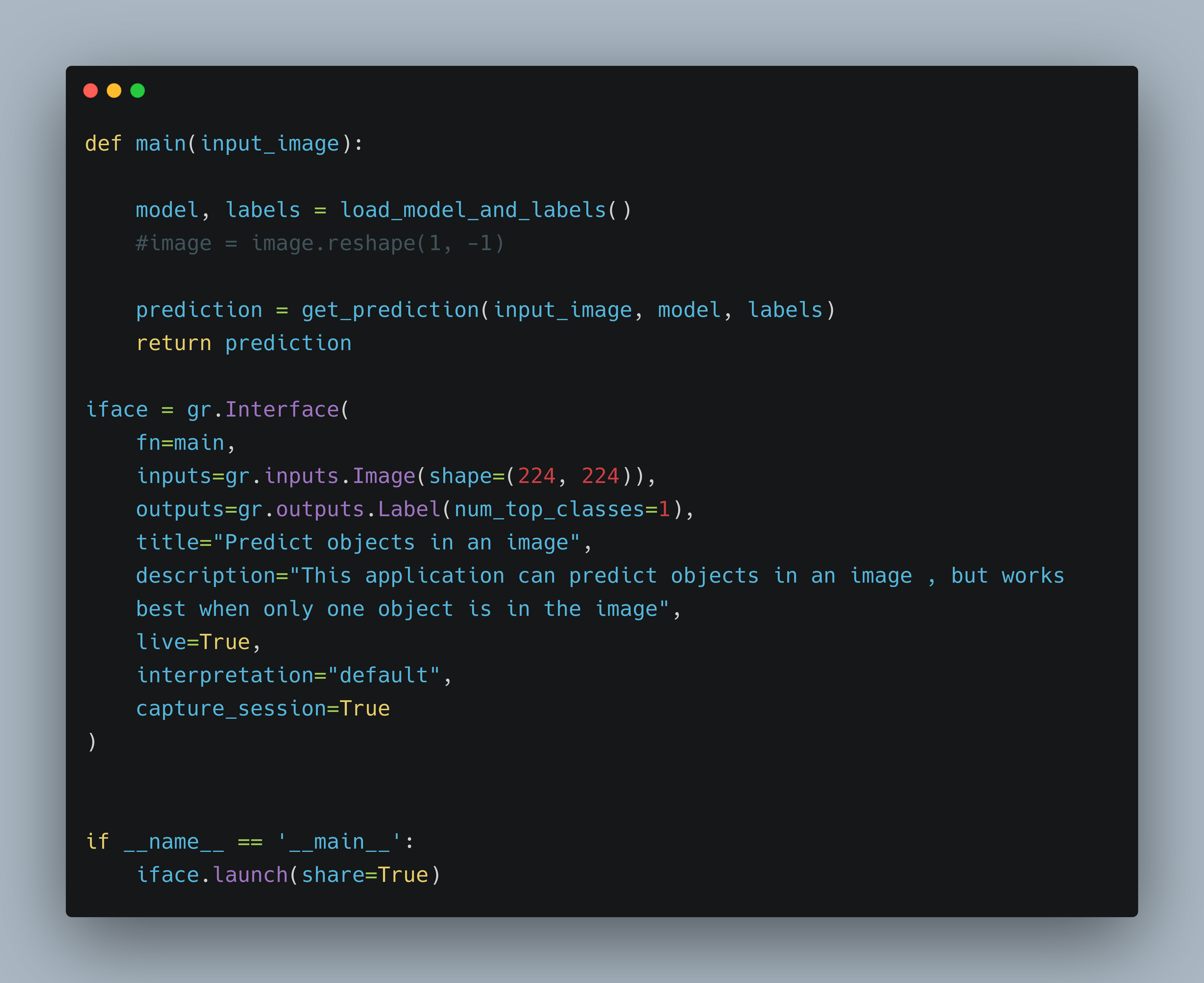
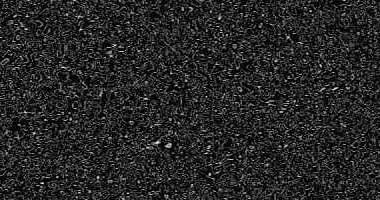
Image classification with Gradio


Streamlit
Streamlit is a library used for building and sharing data apps. In our use case, the data app is a machine learning model. Streamlit creates a web app interacting with a machine learning model. Streamlit runs in a fast, interactive loop which means once you save your code, you see the effect immediately on your UI without rerunning the code.
Streamlit principles
- Building apps iteratively and with few lines of code
- Adding a widget is the same as declaring a variable
- Effortlessly share, manage and collaborate on your apps
-
Install Streamlit

Import Streamlit

Streamlit Components
Streamlit is an extensive library with lot of components, I will discuss the major one and show you examples.
Display Text
st.title, st.write, st.markdown, st.text and much more can be used to write text on the web page
Display Data
st.dataframe, st.table, st.json, st.metric are used to display data.
Display Charts
st.line_chart, st.area_chart, st.bar_chart, st.pyplot and more are used to create chart.
Display media
st.image, st.audio, and st.video can be used to display media
Display Widget
st.button, st.checkbox, st.radio, st.slider, and st.text_input are used to create widget.
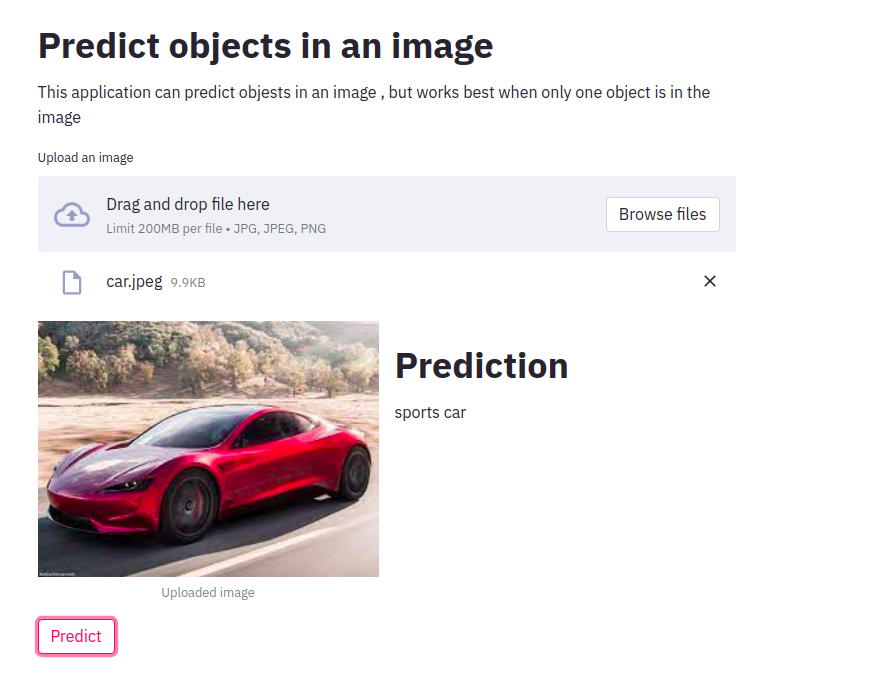
Image classification with Streamlit


Run App

Streamlit Hosting
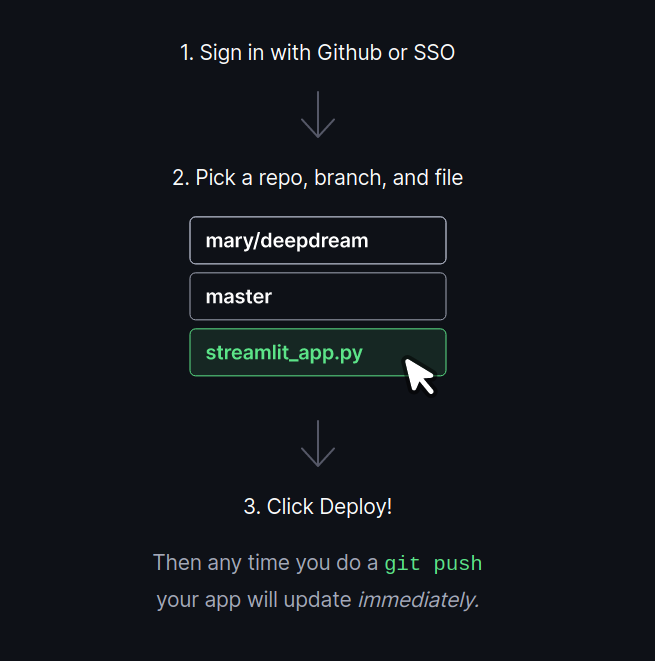
Streamlit web apps can be hosted on streamlit cloud

Streamlit vs Gradio
| Streamlit | Gradio |
|---|---|
| There are lot of components | Very few widgets |
| You can design the location of your components | Page is divided into input and output |
| Has a @streamlit.cache function which makes reloading faster | Does not cache data |
| Possibility to change theme | No possibility to change theme |



Comments